超简单!浏览器icon可爱图示制作 ♥

是不是看到别人的网页,有很可爱的图示,
觉得羡慕忌妒恨呢?
这篇就是要来教大家,
怎么最快速的制作属于自己可爱的浏览器Icon。
不管是想要帅气或时尚的Icon,
都可以按照以下的步骤做出来呦!
请原谅我用可爱的东西来示范啦 ♥
因为我是女孩子嘛 (๑•́ ₃ •̀๑)
首先,解释一下「浏览器图示」是什么东西,
就是上图可以看到箭头指的红色框框里,
最左边的图示。
上图可以看到目前是樱桃图示♥
这次的教学分为两个部分:
一、如何制作出图案
二、如何设置在痞客邦

一、如何制作出图案?
首先跟大家介绍我使用的网站─ favicon.cc
这个网站有三种制作小图示的方法:
1.下载现成图案
2.上传一般图档来转成小图示
3.亲手绘制
这里只介绍1跟2,
因为快速方便又不必考验自己的绘图能力呀(*’ー’*)
虽然是外国网站,
但稍后会一步一步教大家制作,
所以如果真的看不懂英文也不用担心。
英文还可以的,直接点favicon.cc
你就会知道该怎么操作了(ゝ∀・)
方法一: 下载现成的图案
Step1.
按下图所指的地方:「Latest Icons」,
右排就会显示出非常多的现成小图示呦!
Step2.
选一个喜欢的,按下"Download Favicon"就完成下载啦!
图示看起来解析度很差,
一格一格的样子是正常的喔!
真正显示在萤幕上的样子是很小的那个sample,
大概只有这么大→
就不会有一格一格的感觉噜!
ps.左下方有关键字搜寻,点下关键字,
可以更快找到期望中的小图示喔!(*´∀`)~♥
这边很贴心的帮大家整理几个快速连结:
如果还是找不到喜欢的小图示,
或是想要用自己的LOGO做成小图示,
就采用接下来要介绍的第二种方法吧 ♥
方法二:上传一般图档来转成小图示
Step.1
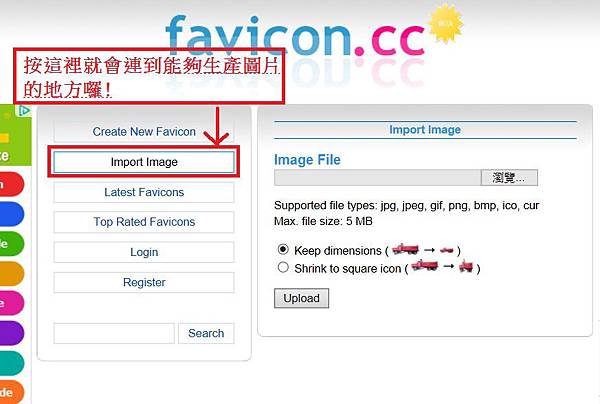
点选"Import Image",
可以看到如下图的画面 (。◕∀◕。)
Step.2
按浏览,选你要的图片就可以啰!
下面图式所列的档案类型都可以!
可以选择要照图片原本的比例,
或是要做成正方形的小图示。
我用愤怒鸟的图片当做范例呦!
等待中~~~ヽ(́◕◞౪◟◕‵)ノ
完成后就会看到像这样的画面(゚3゚)~♪
Step3. 把多余的色块清除!
因为我也是有点完美主义倾向...
所以一定要把多余色块清除,
这样图案才会干净阿 ♥
按照上图的步骤,
就可以把多余的色块清除呦(๑´ڡ`๑)
往下拉就可以看到下载的按键,
按下"Download Favicon"吧!
看你储存在哪儿,就在哪儿找(*´д`)
ps.即使是比较复杂的图案也没问题!
下面用我朋友开的餐厅LOGO做示范
有没有非常简单阿~✧*。٩(ˊᗜˋ*)و✧*。
完成自己想要的小图示后,
该怎么把小图示设定到痞客邦里呢?
其实非常简单!
进入我们第二个主题~
二、如何设置在痞客邦?
Step1.
首先,登入你的痞客邦后,
先到后台管理 σ`∀´)σ
然后点下右上角的「帐户管理」,
如下图~
Step2.
接著,再点左方的「网域设定」,
可以看到如下图。
Step3.
再点靠近画面中央的「上传ICO档」
再点「浏览」,
选择你刚刚制作出来的小图示就可以啰!
Step4.
必备步骤请注意!!
一定要按痞克邦右下角的「储存设定」!!
没有按储存一切就都白费啦~ థ౪థ
最后就等著你的页面上超可爱的图示啦~
虽然有时候会显示不出来...
像我都看不到自己的,
不过别人看得到我的 థ౪థ"
现在写部落格也很需要有个人风格,
如果能有自己的浏览器小图示,
又可以让整体感往前迈进一步了(笑)。
希望大家都可以制作or寻找到自己风格的Icon.
If you like,按个赞吧 ♥
有任何问题也非常欢迎提问呦!
会尽我所能回答滴~

_end