【Photoshop 教学】如何在Photoshop自订参考线
最近特别想要做3D相关的教学,虽然手机的UI介面都在推扁平设计,3D设计还是得花上比2D许多时间设计;在设计的一开始,有时候会不知道东西该摆在哪边、比例要如何调整,其实不管是photoshop还是illustrator有几种特殊的参考功能,1.参考线、2.格线、3.尺规
illustrator在自订参考线显然比Photoshop容易多了,所以这次我们讲一下photoshop参考线的制定
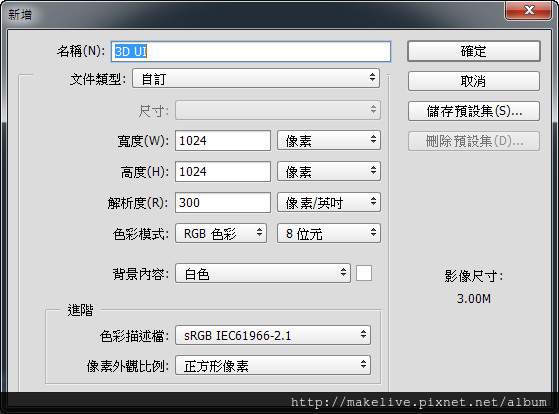
Step 1. 开启新档
建立一个1024X1024的档案
有确的是参考线颜色都是青色,格点是灰色;格线是25公厘,这个预设间距相当的大,我们可以改自己想要的设定
自订参考线
当然也可以自己定义,这个参考线是为了要制作3D图样所定下来的
Step 2.绘制直线
使用线条工具
按下Shift用滑鼠拖曳便可以拉出一条直线
Step 3 复制线条
使用直接选取工具
在线条上按下Alt+拖曳便可以对线条做复制
大约复制28~30条直线,我们可以使用线条对其功能,对齐/均分宽度,他可以自动将这些线平均分配间格
把尚未旋转的命名为『线条+0』,旋转+60的命名为『线条+60』,将线条+0图层再复制一份命名为『线条-60』