【Photoshop 教學】如何在Photoshop自訂參考線
最近特別想要做3D相關的教學,雖然手機的UI介面都在推扁平設計,3D設計還是得花上比2D許多時間設計;在設計的一開始,有時候會不知道東西該擺在哪邊、比例要如何調整,其實不管是photoshop還是illustrator有幾種特殊的參考功能,1.參考線、2.格線、3.尺規
illustrator在自訂參考線顯然比Photoshop容易多了,所以這次我們講一下photoshop參考線的制定
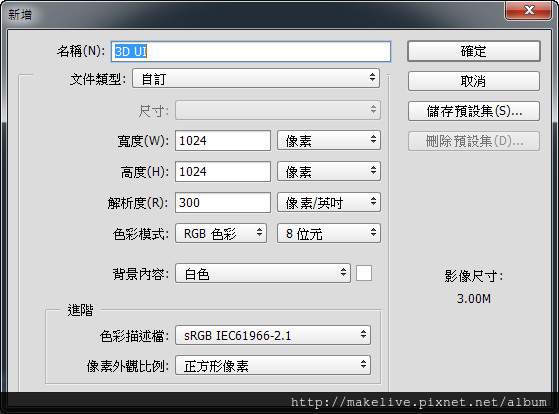
Step 1. 開啟新檔
建立一個1024X1024的檔案
有確的是參考線顏色都是青色,格點是灰色;格線是25公釐,這個預設間距相當的大,我們可以改自己想要的設定
自訂參考線
當然也可以自己定義,這個參考線是為了要製作3D圖樣所定下來的
Step 2.繪製直線
使用線條工具
按下Shift用滑鼠拖曳便可以拉出一條直線
Step 3 複製線條
使用直接選取工具
在線條上按下Alt+拖曳便可以對線條做複製
大約複製28~30條直線,我們可以使用線條對其功能,對齊/均分寬度,他可以自動將這些線平均分配間格
把尚未旋轉的命名為『線條+0』,旋轉+60的命名為『線條+60』,將線條+0圖層再複製一份命名為『線條-60』