如何用快速建立网站联络表单?(Google Doc 应用)
一般很多网站都会出现一个叫做「联络表单」的玩意,就是给网友问问题,以提交表单服务的模式,避免网站站长信箱曝光或是方便网友不用开email可以快速提交。不过以前要弄这样的东西通常都是要懂些PHP或是html才有办法自己制作表单,现在我们可以利用「Google Doc」的试算表服务就可以轻松达成!
Google Doc堪称是线上版的Office,有文件、试算表、简报、PDF等等的功能,而我们接下来介绍的就是利用Google Doc中的试算表功能制作出专属于自己的服务表单,你再也不必要懂一堆东西来自己写服务表单,滑鼠点一点、字打一打就可以完成了!
事实上这服务网路上应该有,但大多数都是英文的,对于中文使用者在使用上会比较有点语言隔阂,大家想使用的服务一定都是中文介面的,才能快速、方便上手!而这制作出来的表单是一种框架页面的东西,你只要把产生出来的表单语法贴在在你要显示的地方就可以啰!

网站名称:Google Doc (表单制作)
网站网址:http://spreadsheets.google.com/newform
一、制作个人网站专属联络表单
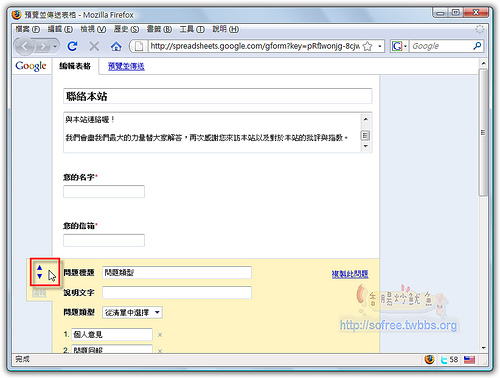
第1步 首先来到「表单制作」网页,进入后在最上方栏位输入你此表单名称,第二空位输入此表单的说明文字,再来下方会出现一个「问题标题」请在上面输入「您的姓名」,然后「说明文字」可留白也可以加入说明,再来「问题类型」部分选择【文字】,接著下方的「Make this a required question」(标记为必填选项)请打勾,最后点击[完成]。

第2步 当第一个栏位问题设定完毕后,接著点击「新增问题」,继续新增下一个问题,可以按照上一步骤的模式,新增「您的信箱」栏位!

第3步 为了方便我们辨识问题类行,我们可以设定一下类型选项,让网友选择。请先按「新增问题」,接著在「问题标题」中输入「问题类型」,而说明文字部分可以略过,在表单中「问题类型」部分选择【从清单中选择】,将它变成「下拉式清单」,方便网友选择,当然你也可以选择其他模式啰!

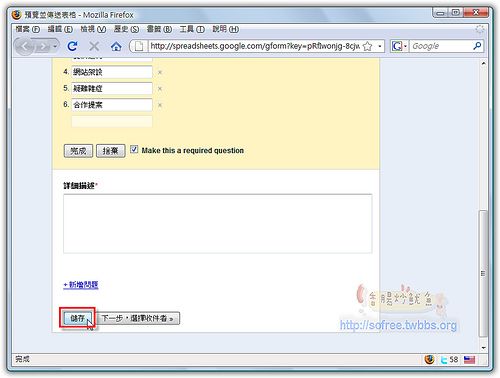
第4步 接著依序输入您的问题类型,然后勾选下方的「Make this a required question」(标记为必填选项),最后点击[完成]。

第5步 最后再新增一个栏位,可以让网友填入文字的大栏位。一样先按「新增问题」,接著在「问题类型」中选择【段落文字】,然后你就会发先框位变大啰!最后勾选下方的「Make this a required question」(标记为必填选项)并点击[完成]。

第6步 而当你新增完问题后,发现排序好像不太妥,可以将滑鼠移到问题前方,前方会出先上与下箭头,可以点击箭头移动位置。

第7步 当所有问题都设定好后,点击下方的[储存]按钮,当然也可以每次编辑完一个题目就点击一次。

第8步 当所有问题确定都设定完毕后,请点击[下一步,选择收件者]。

第9步 接著在左下勾选「自订讯息」,并在框中输入当使用者提交表单后,会显示的提示讯息。然后再到网页右上角,点击「以内嵌」,然后会出现一串语法,那串就是表单语法,请贴在你要显示表单的地方

二、公开、张贴你的网站联络表单
要设定一个网页来显示联络表单的话,可以用frontpage新增网页,在把语法贴入并上传到网站中,但是如果你是部落格就可以更方便了,可以在某一篇文章中贴上语法,把该页面变成服务表单,听起来很方便很可惜无名小站和Yahoo部落格似乎不支援。
但话说回来,如果你和本站一样是使用WordPress的话,可以新建立一个分页,把语法贴入新分页中及可,轻轻松松就拥有个人网站的联络表单。那该WordPress的使用者该如何新增呢?请继续看下去啰!
第1步 到后台新增一个分页,然后在编辑分页内容时,切换到「HTML」模式,并在分页中输入语法,而若你的分页域设背景颜色是白色的话,那我们可以在语法中修改一下表单的大小,让他可以和分页更容为一体,修改width(宽)和height(高)的值,可以参考我的数值设定也可以自行修改,最后点击[发表]以新增分页。

第2步 再来到你新增的分页中,你就会看到你的表单啰!

三、设定表单即时通知服务
为了让表单不漏接以及更有效率的接收网友最新提交的文提,我们可以到Google Doc中设定有新的资料进来时可以用邮件通知我们,让我们即时收到网友的新讯息。
第1步 首先来到Google Doc首页,看到你刚刚设定的表单名称「联络本站」,点他进入修改通知服务。

第2步 接著点击右上角的【分享】,进入设定通知服务。

第3步 再来找到下方的进阶选项,勾选「用 你的帐号@gmail.com 通知我」,再来下面的下拉式清单请选择【每次试算表变更时】,这样就可以了。当然在该下拉式清单中还有其他的通知模式,大家可以自己玩玩看,挑选一种最适合你自己的。

四、接收通知已提交的表单
为了测试是否可以真的收到有新的资料进入表单,然后会发信通知,笔者就请朋友测试一下,果真,没多久信箱就收到有人提交表单的讯息啰!我们可以点进去表单看一下,到底网友提交了什么样的问题呢?

当然因为是请朋友测试的,所以这资料就大概是乱填的,不过还是要感谢他的帮忙。因为这表单是结合Google的试算表,因此成现出来的结果都会是以表格方式显现,整体上看来很整齐,我们可以很快的看到讯息啰!

五、修改表单选项与内容
当联络表单用一阵子后,可能会觉得某些部份需要修改,那这时我们一样可以进行修改表单的动作喔!这时可以开启你的表单资料统整页面,然后点击【更多动作】→【编辑表格】进行设定。

制作自己网站的表单就是这么简单,滑鼠点一点、文字填一填,然后在把表单丢到分页中,一个网站贴心的服务表单就这样子完成了!不过要注意的是,当修改了表单栏位时,要记得更新一下分页中的程式码,要不然可能会没更新到吧?而再次提醒,在WordPress中修改语法时,一定要切换成「HTML」模式,否则WordPress预览模式会把框架语法吃掉,而造成表单无法正常显示喔!
本文取至香肠炒鱿鱼
若有侵权
请告知移除^^










