【Photoshop 教學】電話按鍵UI教學
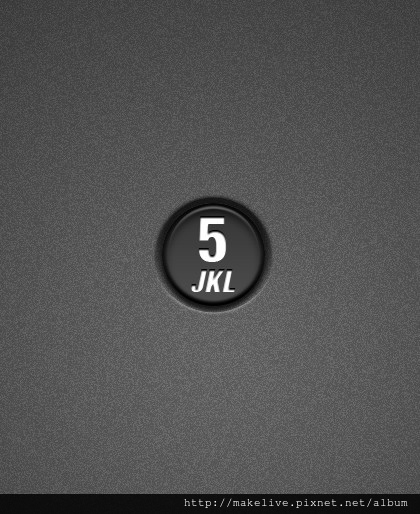
最近想來教一下UI按鈕,不過大部分的設計步驟都比較繁瑣,最近發現如果只是按鍵的話顯然簡單許多,於是你可以看一下效果圖,相當的有質感吧??
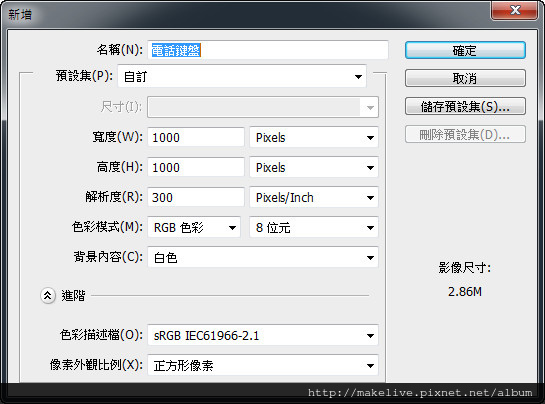
Step 1.開啟新文件
檔案尺寸設為1000x1000
Step 2.設定背景材質
a.設定畫布顏色
設定畫布為鐵灰色#363636
像是這個樣子
b.複製圖層
按下Ctrl+J複製一個圖層當底色
c.再複製一個圖層
再按下Ctrl+J複製一個圖層當材質
Step 3.設定漸層色
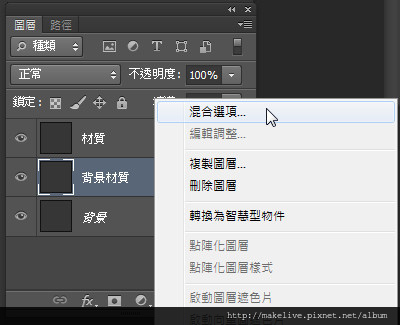
在背景材質圖層上按下右鍵,選擇混合模式
選擇漸層覆蓋,設定如下
填色模式我們要從白色漸層到白色透明,所以一開始的顏色要選擇白色#ffffff
另外一個雖然也是白色的,但是要將不透明度改為0
結果:有漸層的亮光
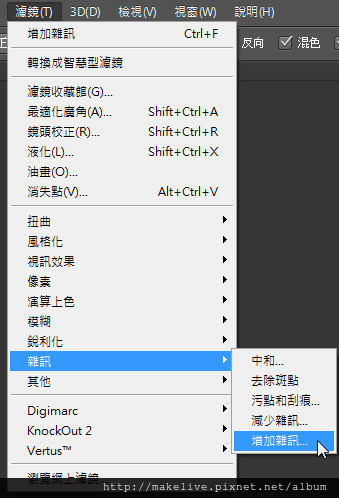
Step 4.增加雜訊
將材質層模式設為覆蓋,透明度設為15%
a.製作外圓
利用一個矩形畫一個正圓,100x100
外圓設定完成的結果,影確定圖層填滿是否為0,不然中間圓形會出現鐵灰色
a.製作外圓
按下Ctrl+J,將填滿改為100%

斜角和浮雕:請注意方向是朝上喔,因為這是跟光源有關係,弄反了,光亮的方向會剛好相反~~!!!!

Step 6.製作數字
將5以及JKL,分別打好置放完成,數字字型我是採用Helvetica LT Condensed Black,字型大小:15 pt;英文字字型採用Helvetica LT Condensed Black,字型大小:5 pt

或許你發現我使用"建立新羣組"(Windows檔案管理喜歡叫做建立新資料夾),我習慣把相同的物件放在同一個資料夾底下方便管理
現在針對數字製作內陰影,在圖層上按下右鍵選擇混合模式
內陰影設定:

鍵盤一共有12個鍵,你可以將這些複製11個,並且修改他的數字以及英文字,經過排版之後便可以獲得以下這個結果