【其他】简易更改痞客邦版面记录
拖了很久才再来继续写我如何更改我的部落格版面
这篇写的只针对这版型喔
Step 1 挑选版型
跳入部落格后台在左栏点选样式管理就会进入此画面:
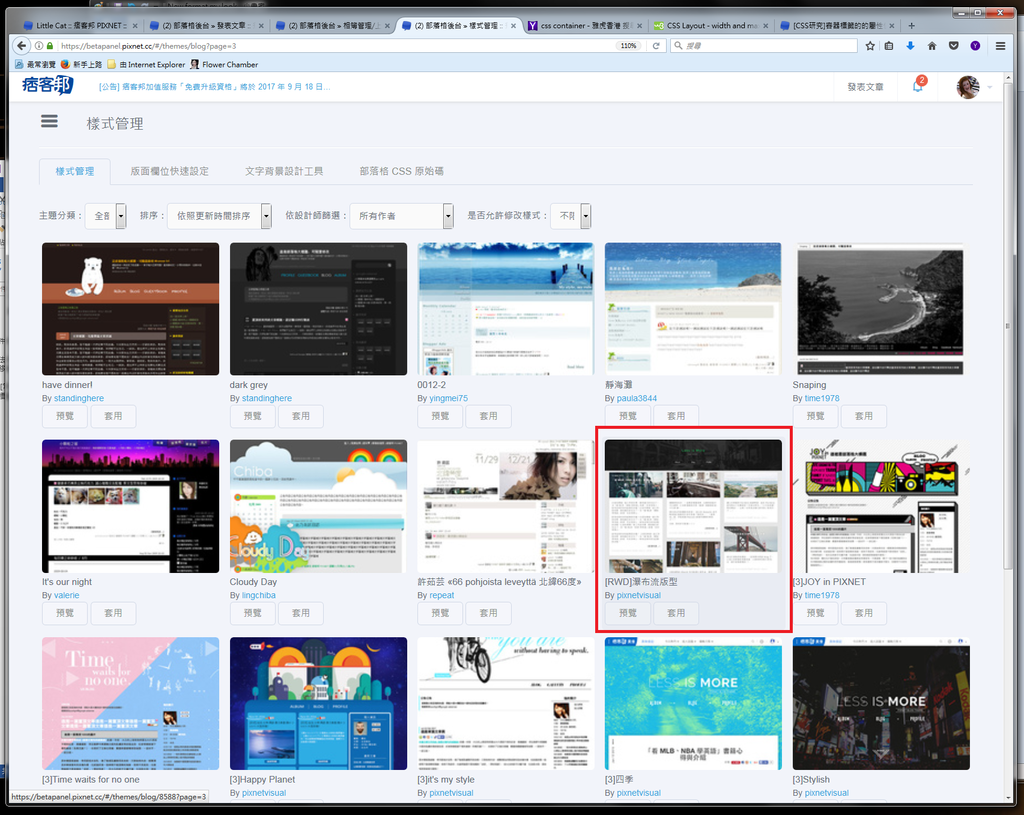
请往后翻找出以下版型 (已过了几个月,不知道还是不是第三至第四页左右),这个是瀑布流版型:
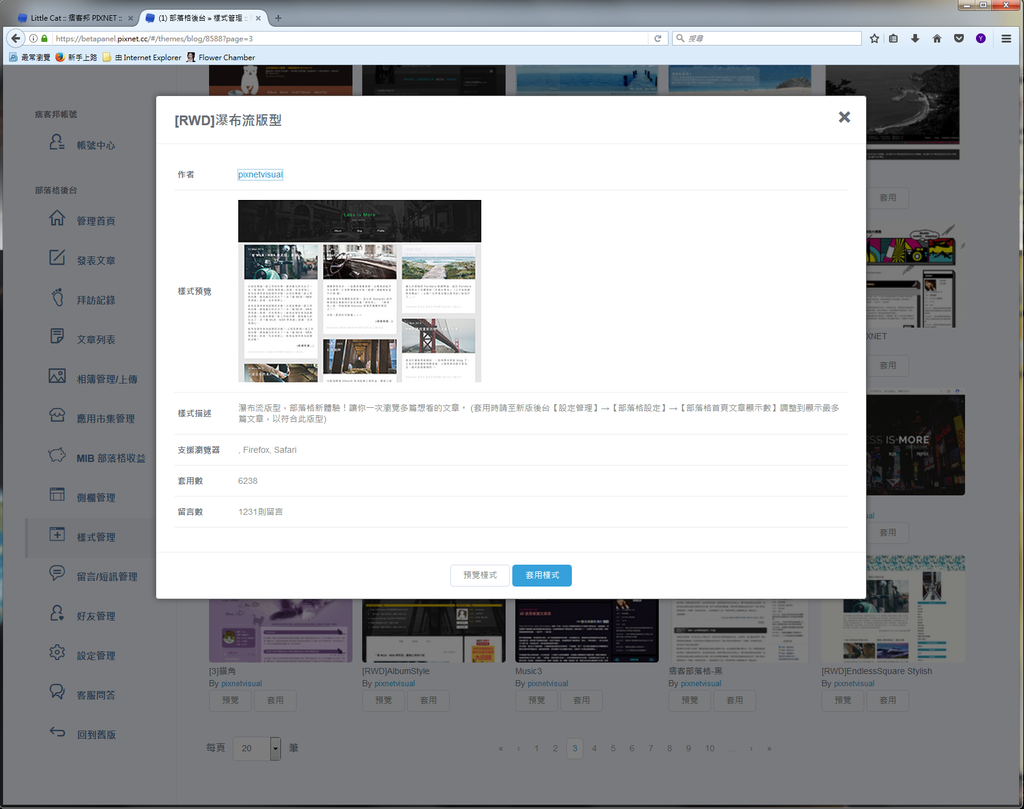
然后选择套用样式
Step 2 预备你的自订图片。
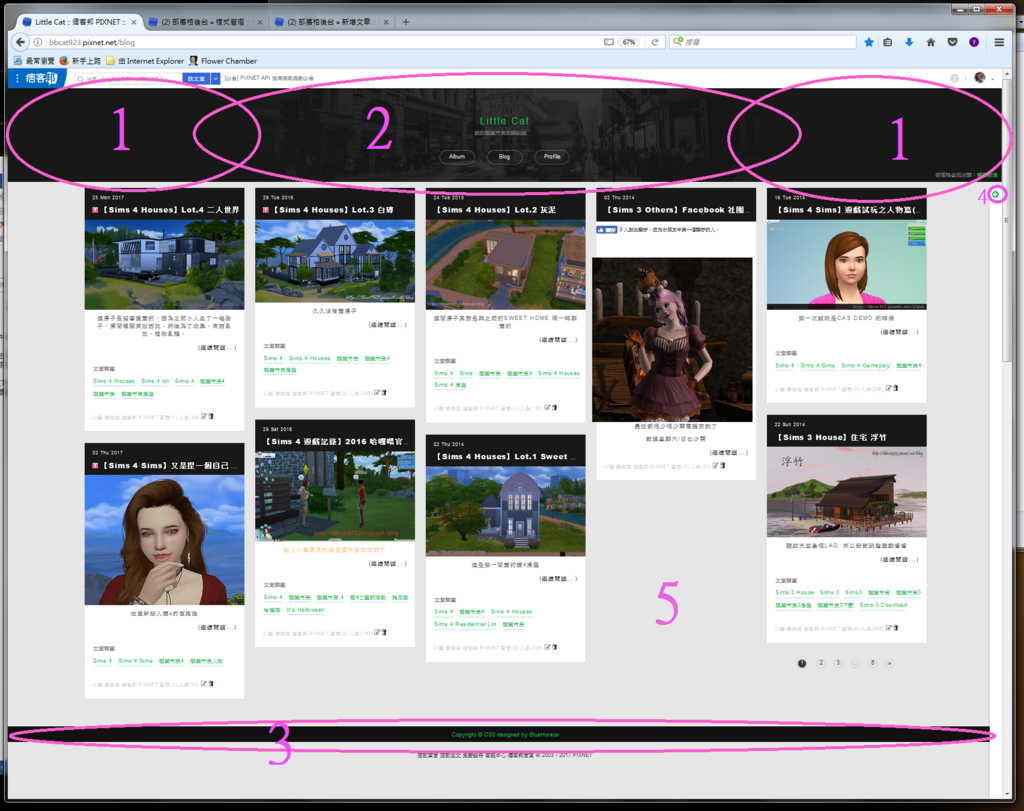
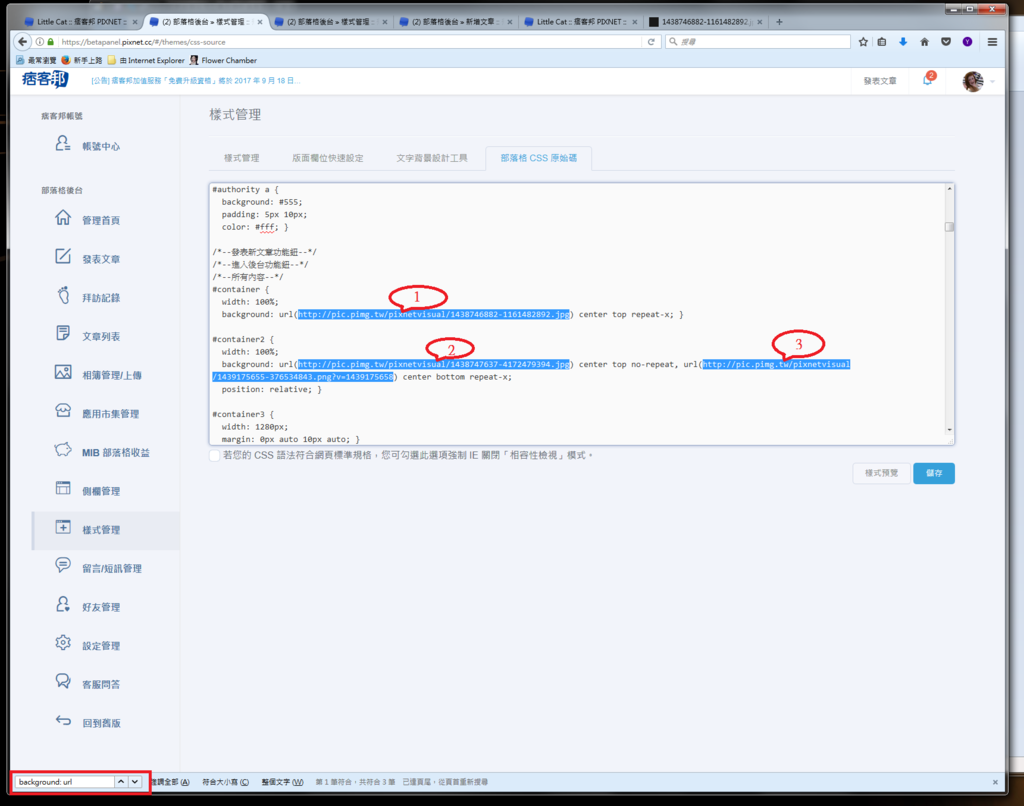
此版型的样式图片使用分布如下:

位置: 置中且横向重复图片 "center top repeat-x"
影像大小:1X233
如果你将要更换的底图是可重复性的就只需注意把你的底图更改为233这个对应高度即可,阔度则不重要。而我建议也最好选择可重复性使用的底图,因这图是要做一个页首区域分隔的效果。

位置: 页首的置中部分 "center top no-repeat"
影像大小:1680 X 233
你自订的版头需要设定为此尺寸。切勿更改版头高度超过此尺寸,因为下面瀑布版型的文章列表不会自动因应版头页首高度而下滑,不过我不懂那个位置如何修改。
而我索性舍弃了版头图片XDDD,因为除了要处理比较短的版头有点难选择想要的图片范围,也要做到和1的背景图片拼凑到好的效果,我没有空做。
我暂时做了一个LOGO(也只是抓网络上的素材而已XD) ,有点粗糙,日后如有时间希望做个好一点的LOGO XD。

影像大小:1 X 84 你的自订图片尺寸高度设定于84左右或更少就可以了。
不过在自制时请留意页尾的文字:
图片素材就因应你想要呈现的方式调教上下位置来递就文字("CopyRight...") 的位置就可以了。
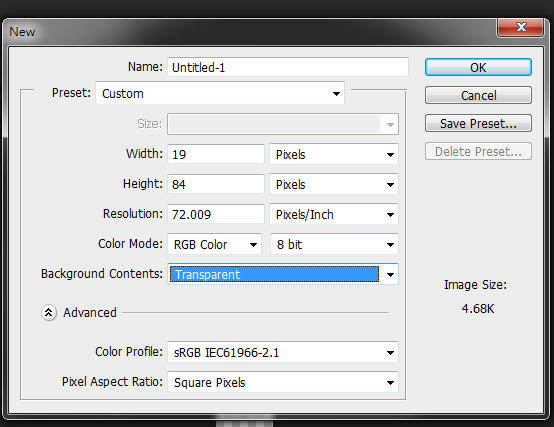
例如像以下我使用的皮条,它原本的像素大概是:19x19
然后在PS里创建新图片时就把像素设为19(阔) X 84(高) 以及底图为"Transparent"
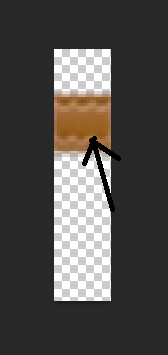
打开新文件后就可以把素材插入,然后上下移动图片来设定图片在页尾的高度
Cursor在皮条上按著上下移动就是在调整在页尾的高度了。

影像大小:17 X 18
你的自订图片尺寸大概设成这个尺寸就可以了。

影像大小:尺寸不限,只要是可重复性即可。
知道以上图片分属位置与尺寸后,你就可按这些尺寸去制作你的自订图片了。
Step 3 上传图片到你痞客邦的相簿
Step 4 整理好自己的自订图片连结清单
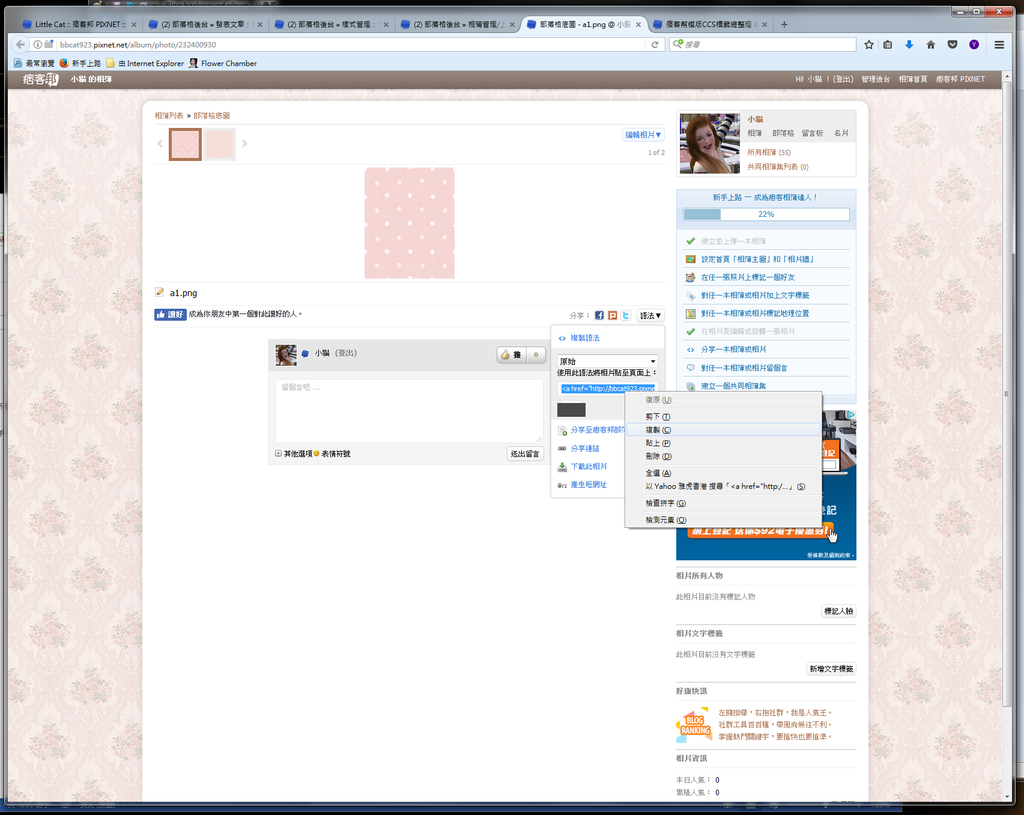
上传好之后,请打开相簿,按一下你上戴了的底图,进入图片的相簿页面,复制语法。
开一个纯文件档,请按下图输入:
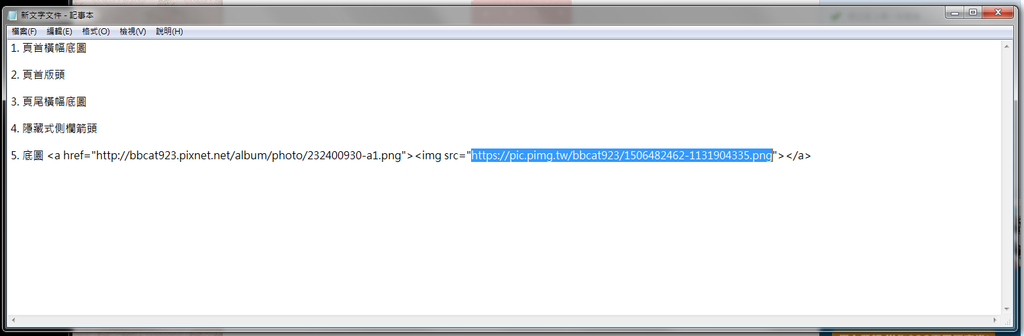
然后把复制到的语法依名称贴上,并如下图所示贴上的语法请只保留Highlight了的部分:
这样可以方便稍后换上部落格图片时用的。
Step 5 换上自己的自订图!
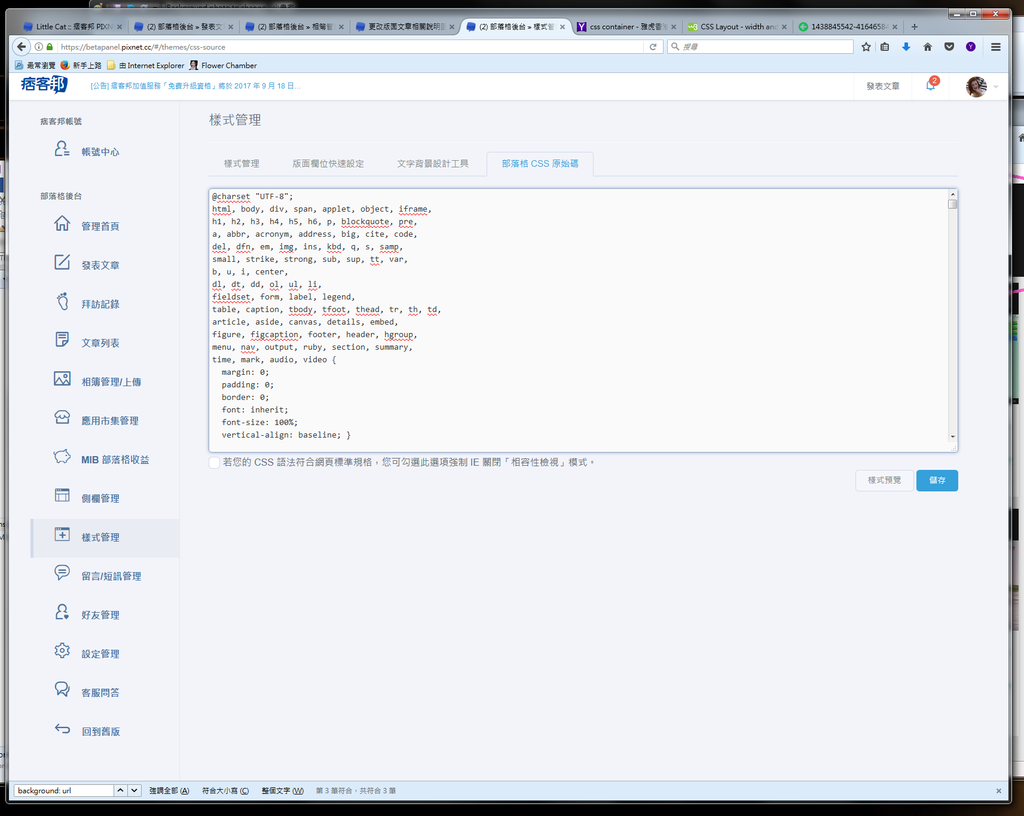
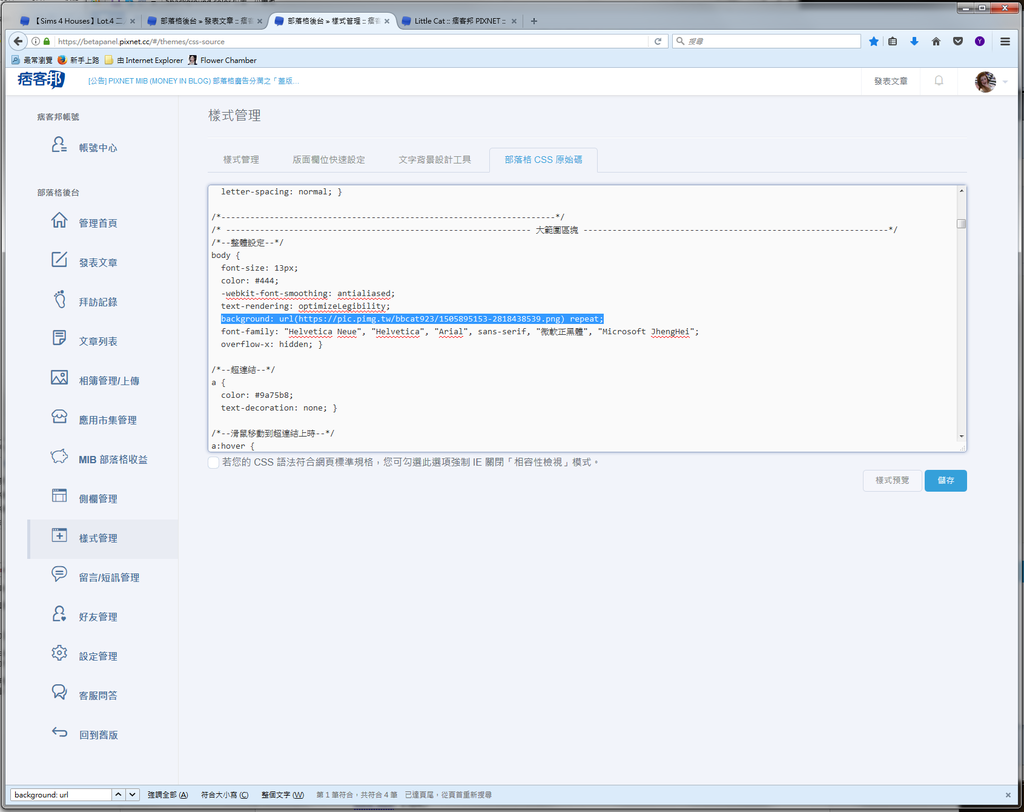
进入样式管理中的部落格CSS原始码页面:
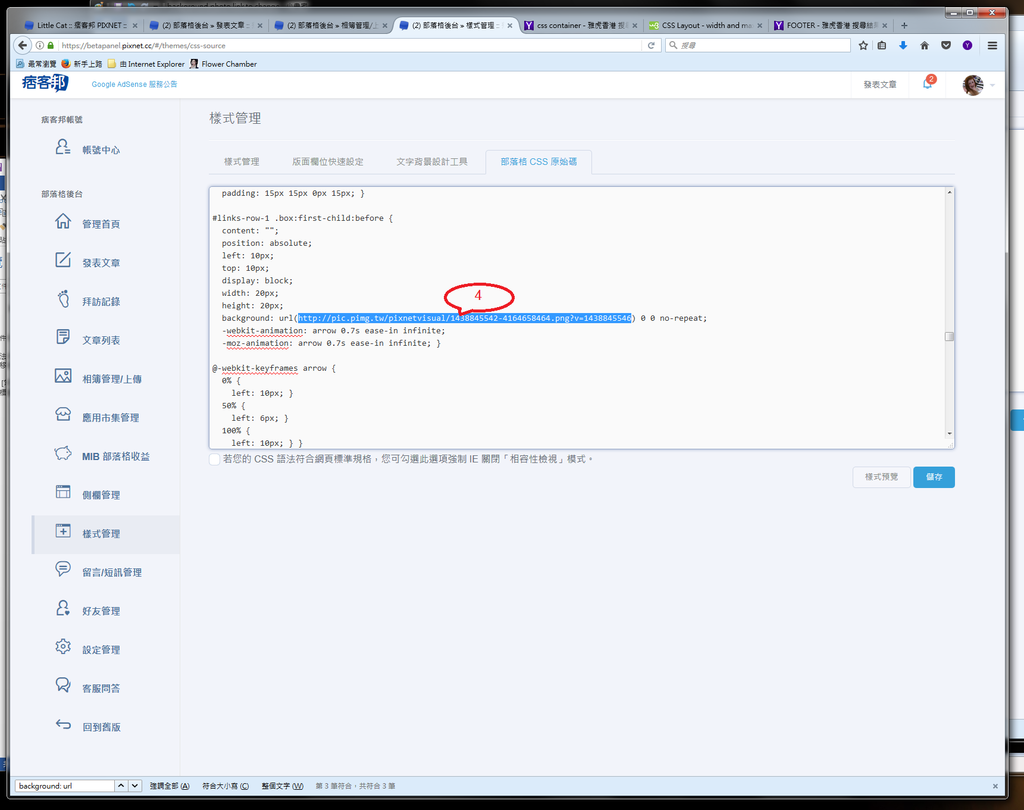
然后按Ctrl+F, 在左下角输入"background: url",你会找到以下4个:
然后打开 Step 4 中已整理好的图片连结记事本,在对应位置贴上即可(只贴连结,前面自己打的中文字不用贴)。
若版头部分你不用图片,就把此句全部删走"url(http://pic.pimg.tw/pixnetvisual/1438747637-4172479394.jpg) center top no-repeat,"即可。
Step 6 #5底色改色/改图
而整个页面的文字颜色和容器底图的颜色的改色,可以这样找你喜欢的颜色码:
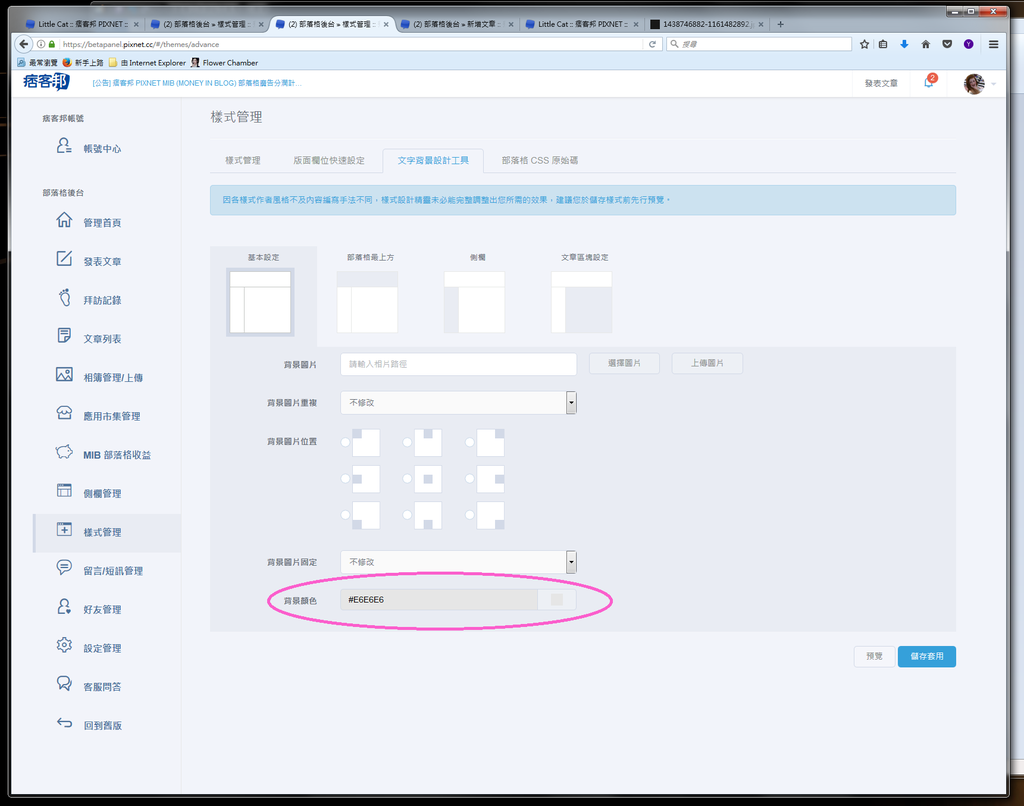
打开新网页的分页,在这页打开痞客邦的样式管理页面,选择"文字背景设计工具"(!切勿直接按左键打开此页面,不然就会在正编辑中的CSS此页打开,刚才改好的东西就要重新填过!)
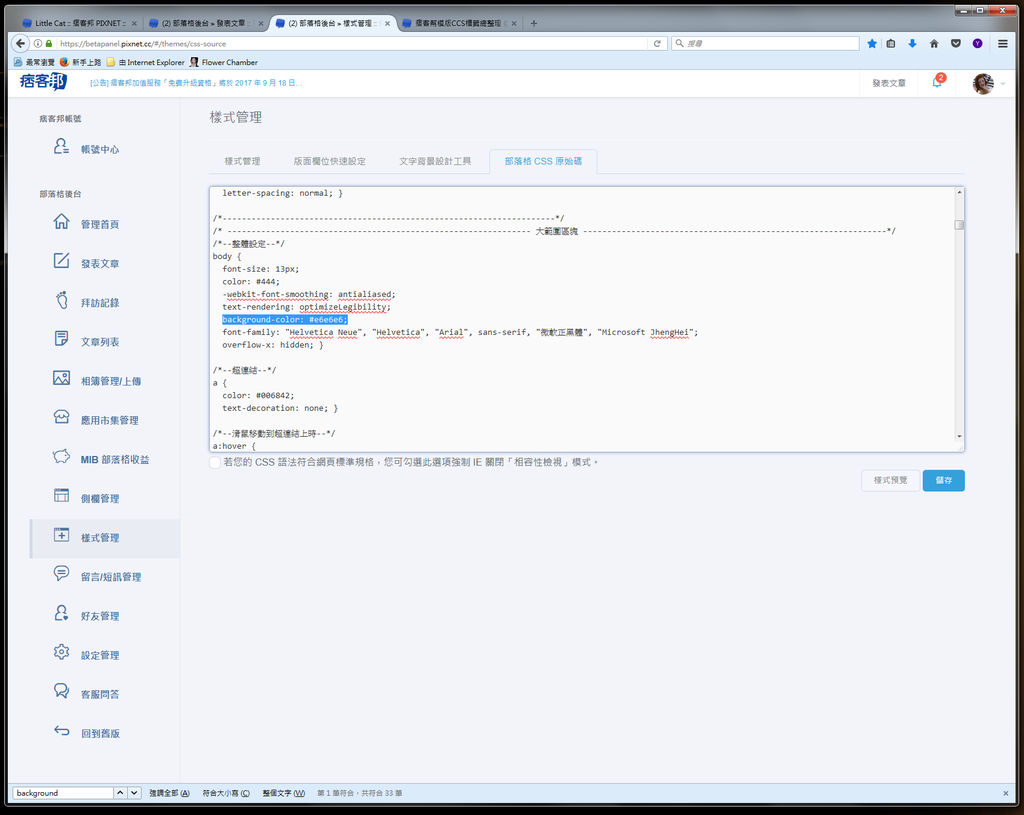
找到想要的底色颜色码后就可以贴在以下位置中,可按Ctrl+F 搜寻 "background-color:",在整体设定的区块中。
如想用重复性的图片,可以把这句改成这样 "background: url( 贴上你图片的连结语法 ) repeat;",如下图。
这样就设定如以上正个位置的底图/底色了喔!
而我选择了用底图
STEP 5 更改文字颜色和大小
部落格标题和描述
- banner h1 a"是部落格的名称,在CSS编辑页搜寻"部落格标题" 就可找到下图的编辑位置,蓝色highlight了的部分是我有修改/加入的。
- margin-top 这里是调教上下位置,如有加版头图片或许需要在这里调整一下,例如像我的LOGO位置和 "Little Cat"的文字,就要靠这里来调较,输入值要多少就要自己逐点尝试了,先预览改好位置再储存也可以。
- text-align 可选 left, right, center。 center-top, center-bottom 等等的位置也可以试试看。
- font family 我都是选用痞客邦写文章的编辑器内有得选择的字体,以外的我没有试过可不可以。不需要改字体不需要加入此句。
- font-size 也是遂点试到自己认为合适吧。
- font-weight 我想只有想要粗体斜体才有需要加此句。
- color 就按上面说到的改色步骤去做就可以。
部落格描述我就删除了。如想跟我一样可以改成这样,否则文字设定方法就跟上面 "banner h1 a" 的一样做即可。
然后其他部份的文字改色也是这样改,可以用Ctrl+F,输入" color: " 慢慢改后预览是改了那个位置去慢慢自己做调整吧,否则我这篇文章写到2019年也出不了。
这篇文章有少许烂尾。。。女儿在房外拍门拍到世界末日般
我的改版面记录就此完毕,不敢称为教学文啰,就记录记录而已XDDD