圖解offsetLeft、offsetTop、offsetWidth和offsetHeight
本文將透過圖解的方式說明CSSOM View Model中HTMLElement定義的屬性,包含offsetLeft、offsetTop、offsetWidth、offsetHeight和offsetParent。
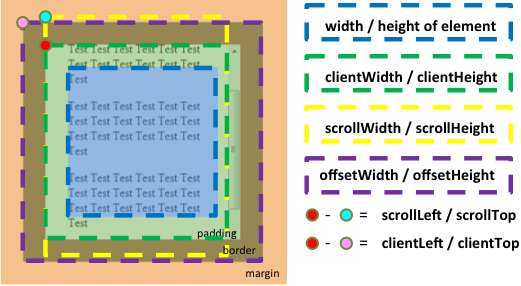
JavaScript中可以由Element的DOM物件中使用offsetLeft、offsetTop、offsetWidth和offsetHeight的屬性,其中offsetWidth和offsetHeight的意義可以用下面這張圖說明:
offsetWidth
唯讀。表示Element佔用的寬度除去magin的部分。也可以用數學表示:
offsetWidth = width + padding + border
offsetHeight
唯讀。表示Element佔用的高度除去magin的部分。也可以用數學表示:
offsetHeight= height+ padding + border
offsetLeft
唯讀。表示Element左邊距離與offsetParent左邊界距離,有以下四種情況:
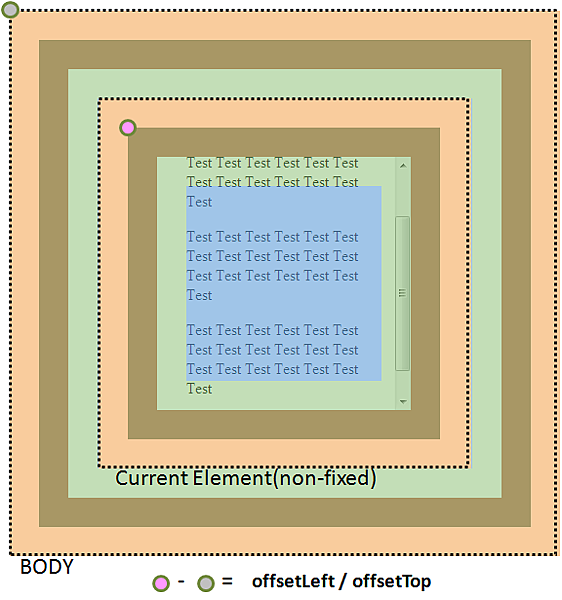
- offsetParent為BODY
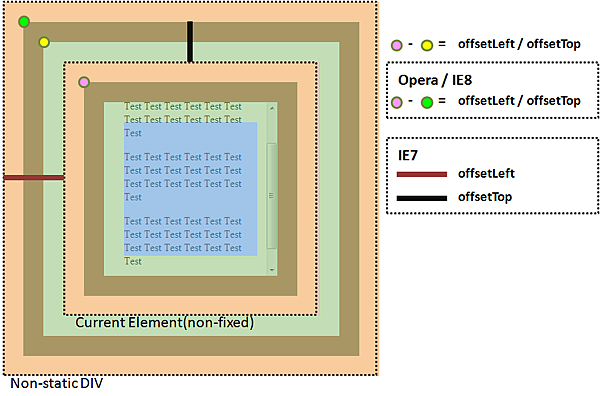
offsetLeft為上圖兩點的水平距離。 - offsetParent為非static的元素
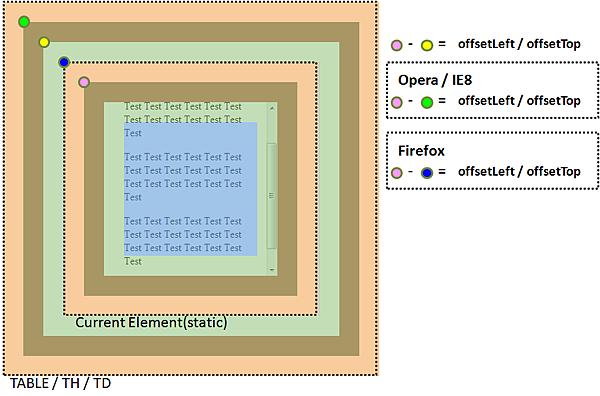
offsetLeft為上圖粉紅點至黃點的水平距離;Opera / IE8為粉紅點至綠點的水平距離;IE7則為褐色線段。 - offsetParent為TABLE / TH / TD
offsetLeft為上圖粉紅點至黃點的水平距離;Opera / IE8為粉紅點至綠點的水平距離;Firefox為粉紅點至綠點的水平距離。 - offsetParent為null
在某些情況offsetParent會為null,例如當Element為fixed的時候,這時候offsetLeft為左邊界與畫面最左邊的距離,用數學表示:offsetLeft = left + margin
offsetTop
唯讀。表示Element上邊距離與offsetParent上邊界距離,有以下三種情況(參考上圖):
- offsetParent為BODY
offsetTop為上圖兩點的垂直距離。 - offsetParent為非static的元素
offsetTop為上圖粉紅點至黃點的垂直距離;Opera / IE8為粉紅點至綠點的垂直距離;IE7則為黑色線段。 - offsetParent為TABLE / TH / TD
offsetTop為上圖粉紅點至黃點的垂直距離;Opera / IE8為粉紅點至綠點的垂直距離;Firefox為粉紅點至綠點的垂直距離。 - offsetParent為null
為上邊界與畫面最上面的距離,用數學表示:offsetTop= top + margin
offsetParent
唯讀。向上尋找有定位的祖先節點,依不同情況會有不同結果:
- 往上尋找position不為static的第一個祖先節點。
- 往上尋找第一個TABLE / TH / TD節點。
- 承1,2,如果沒有找到則為BODY。
- 如果Element本身為fixed,則為null。
- 文件根節點和BODY的offsetParent為null。
延伸閱讀
圖解clientLeft, clientTop, clientWidth和clientHeight
圖解scrollLeft, scrollTop, scrollWidth, scrollHeight和scrollIntoView