Unity教學 2D小遊戲製作 part 1
很多人學程式,是為了要做遊戲,
如果你是要做遊戲,
其實有很多很方便的工具,可以幫助我們快速開發的
Unity、Unreal、Cocos2D.....
要跟大家介紹,最近很熱門的遊戲製作工具 - Unity
為什麼要選Unity呢?
1. 跨平台支援
iOS、Android、Web,寫好一個遊戲可以在各平台發表
2. 架構完善
物理系統、動畫系統,可以快速實現你的創意
3. 國內多數企業採用
很多知名遊戲都是用Unity製作的!
本篇會一步一步帶大家完成一個2D小遊戲
每個步驟都有圖片說明,看起來很多,實際操作大概只要20分鐘
這個教學會分成3~4篇發佈
這篇教學分4個小節:
1. 安裝程式
2. 帶入物件
3. 移動飛機
4. 限制飛機移動的牆壁
1. 安裝程式
首先,當然就是下載Unity了
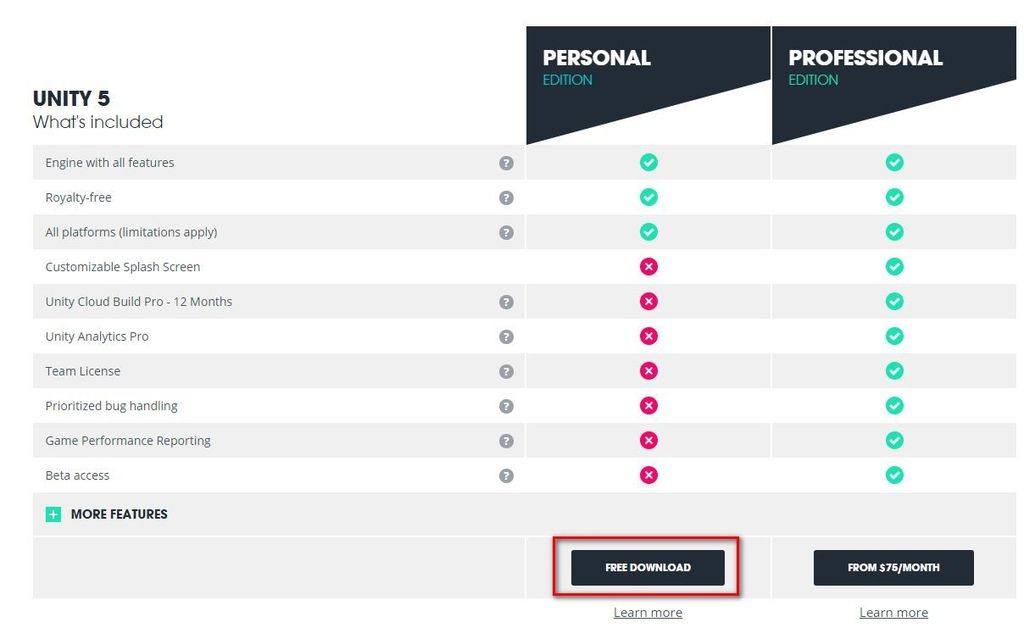
選個人版 Free Download
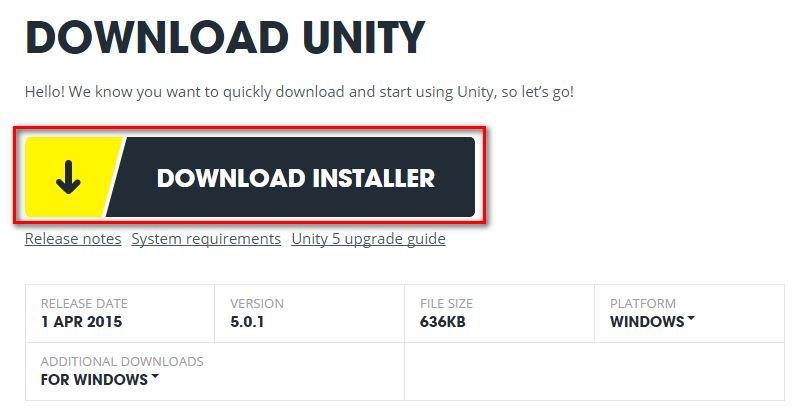
選畫面中間 DOWNLOAD INSTALLER
照步驟安裝完之後,桌面上會出現Unity的圖示
點擊開啟程式
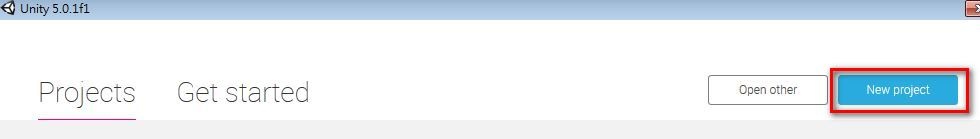
開啟後,選單右上角,選New Project
我們要做一個類似小蜜蜂的射擊遊戲
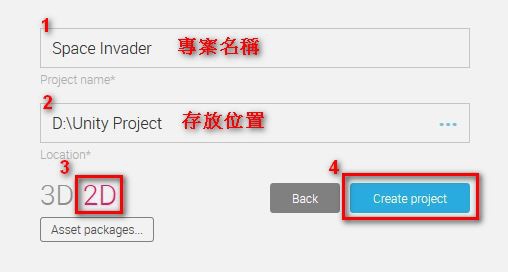
1. 輸入專案名稱
2. 選擇存放位置
3. 2D還是3D,選2D
4. 按下 Create project
打開之後會看到這樣的畫面
可能會稍微有點不一樣,版面是可以自由移動的
主要幾個重要的版面,物件、場景、屬性、素材
實際使用過後就會了解其功用了
2. 帶入物件
遊戲的圖片,考量到不是每個人都有繪圖軟體
所以用小畫家來製作
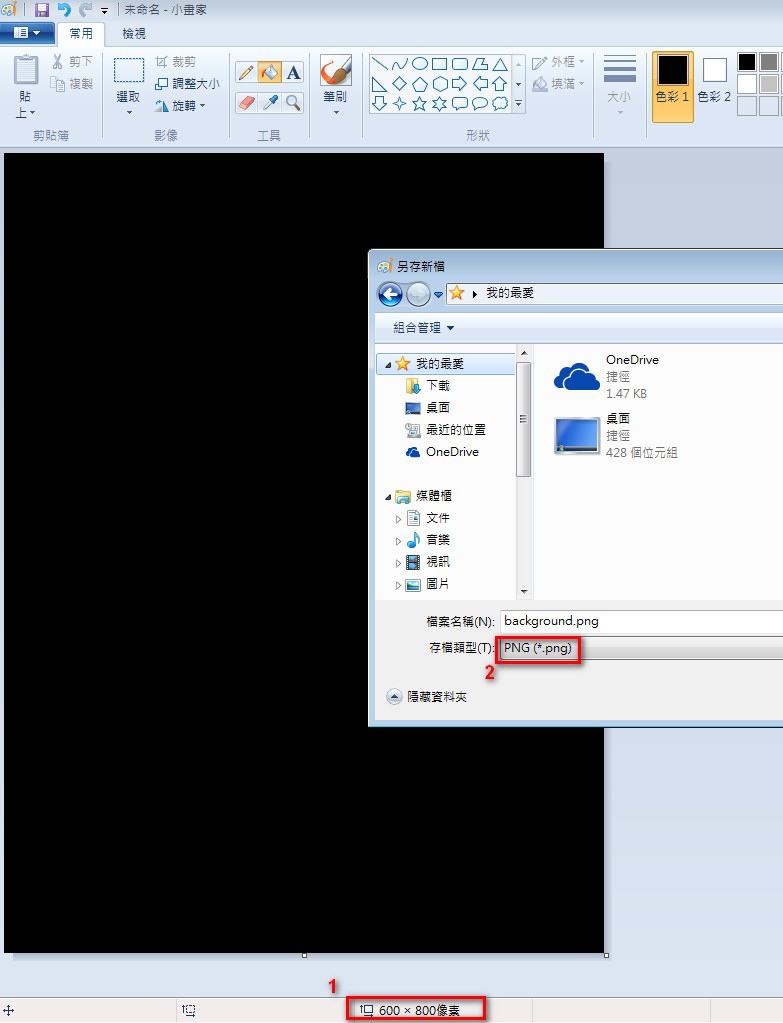
1. 拉出一個600 X 800像素的圖片,把他用成黑色的
2. 存成png格式
遊戲的背景就完成了!
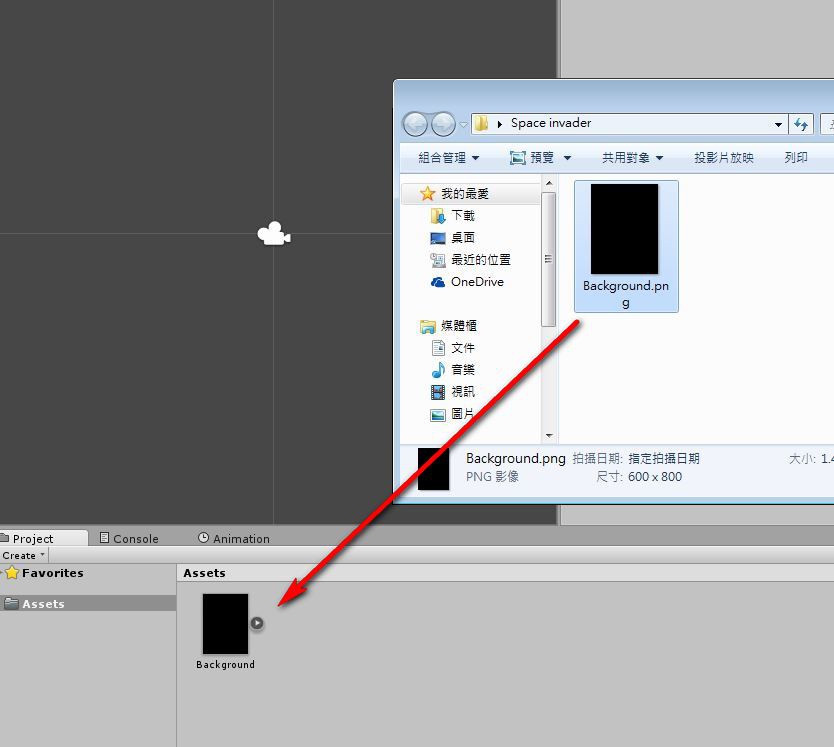
然後我們把背景圖片,直接拖曳到素材(Asset)那個區域
然後再把素材裡的背景圖片拖曳到場景(Sense)
我們的遊戲場景就有背景了!
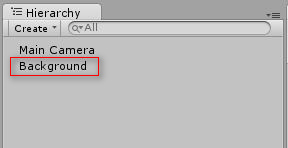
我們可以看到物件(Hierarchy)那邊多了背景的物件
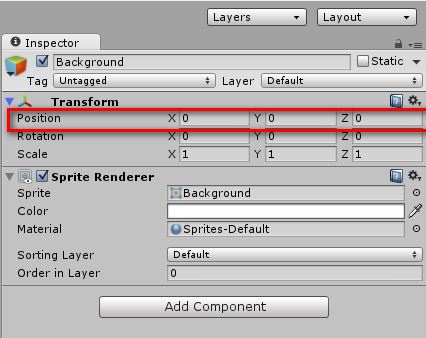
點選背景物件,屬性(Inspector)那邊就會出現背景的屬性
把Position的XYZ都設0,背景就會在畫面中間了
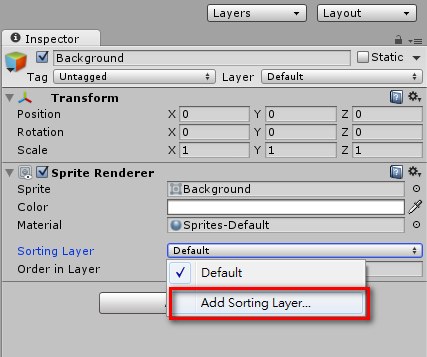
在Sorting Layer這邊開一層新的Layer來放我們的背景
按Add Sorting Layer
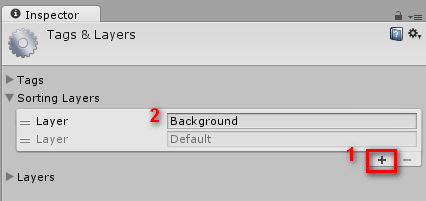
1. 按[+]圖示
2. 設定Layer名稱
Sorting Layer決定圖片的前後,我們可以自由移動Layer的排序
只有一張圖片時看不出前後
等我們放入兩張圖片的時候,就知道了
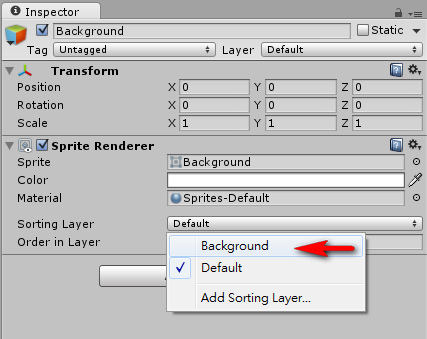
新增了之後,就可以選取了
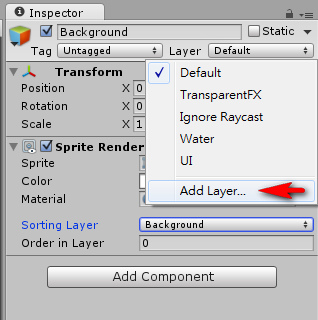
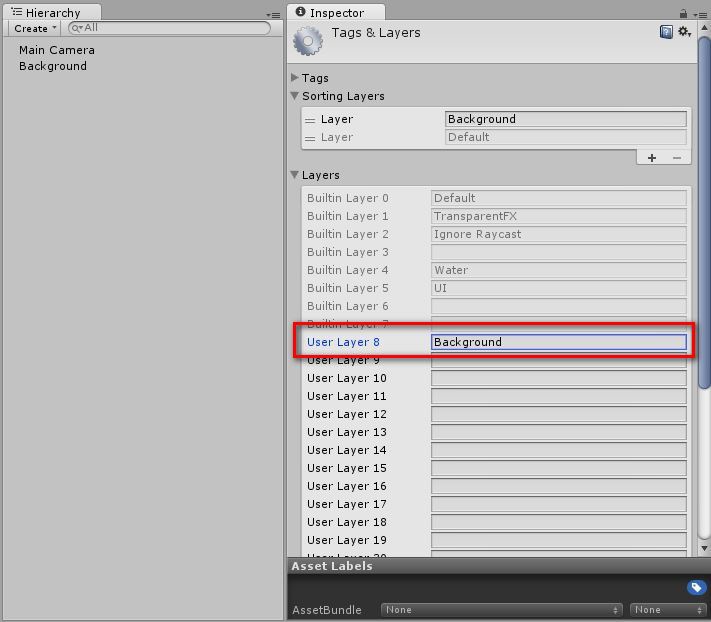
接著要開Layer層,按Add Layer
新增一個Background,名字可自取
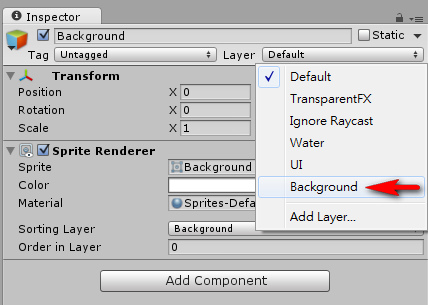
選擇背景的Layer
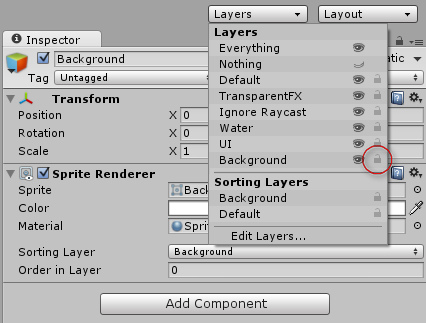
右上角的Layer的下拉選單,把背景的鎖定住
就不會不小心移動到背景了
3. 移動物件
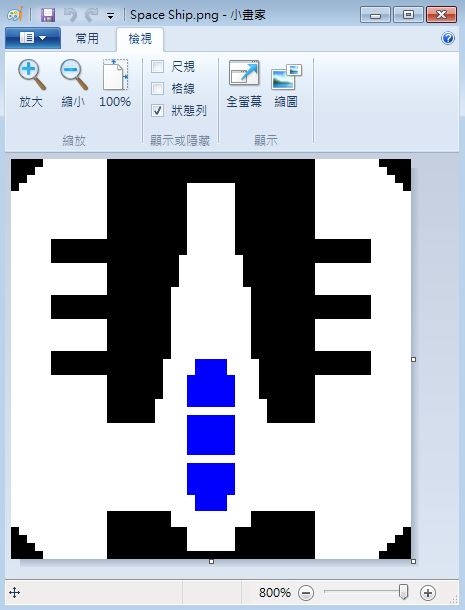
背景做好了之後,開始用小畫家畫戰鬥機(50X50像素)
用小畫家的問題就是,沒辦法產生透明的區域
所以只能做出方型的物件
這個遊戲裡,背景是全黑的,看不出這個問題
畫好之後,一樣存成PNG格式
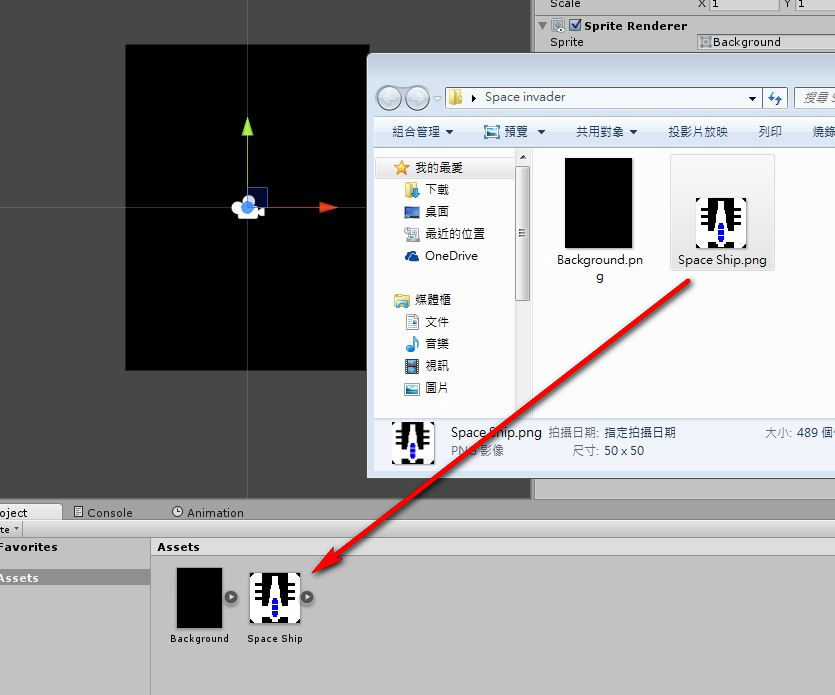
拖曳到素材區
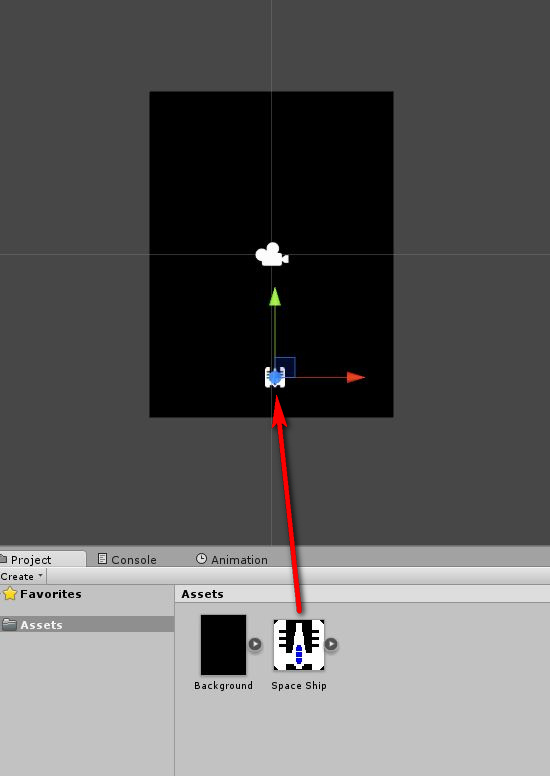
然後再拖到場景裡
然後像背景一樣
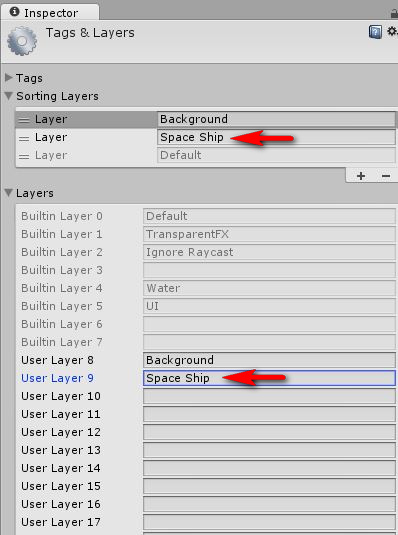
開Sorting Layer和Layer
Sorting Layer可以拖曳移動
如果把Space Ship和Background的位置對調
背景就會把飛機蓋住,就看不到飛機了
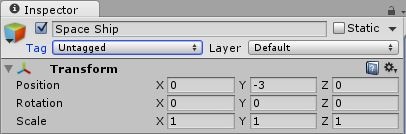
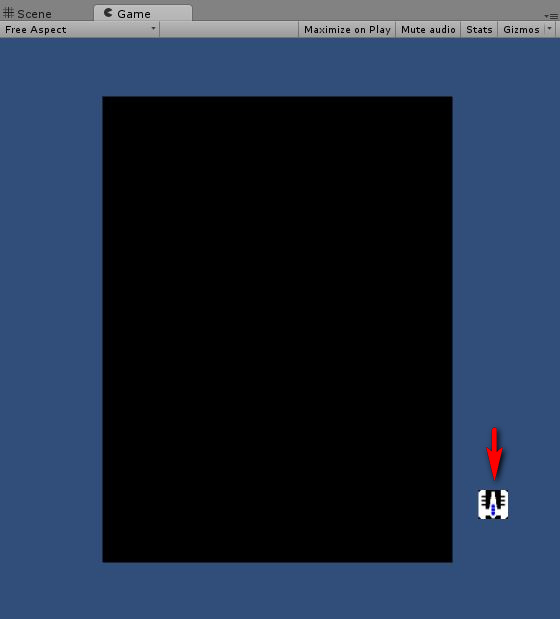
位置放在中間偏下,在Position的地方
X設0,Y設-3,Z設0
然後我們要給他一個可以碰撞(Collider)的屬性
這樣他才能被其他東西碰到,像是敵人或是敵人的子彈
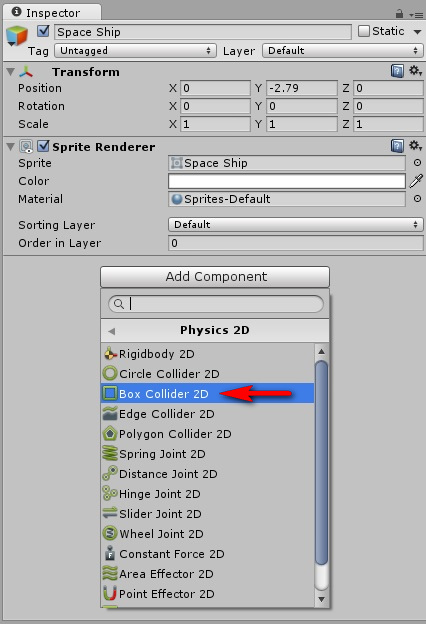
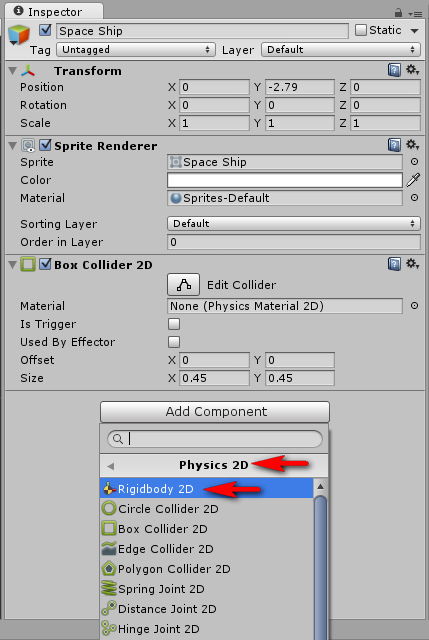
Add Component的下拉選單,選Physics 2D

選Box Collider 2D
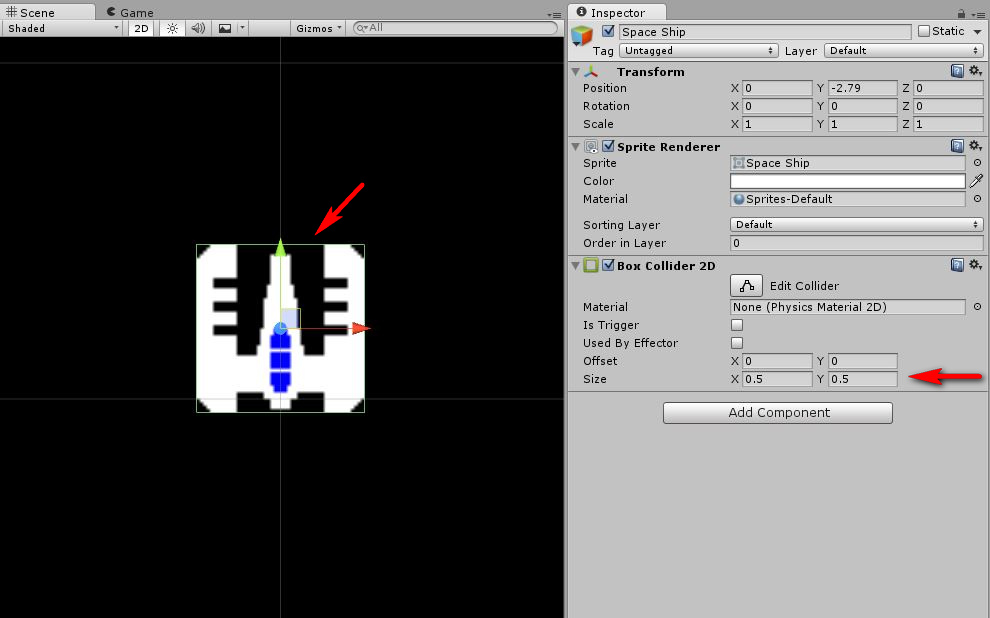
選完之後,我們可以看到碰撞的外框
大小可以自由調整
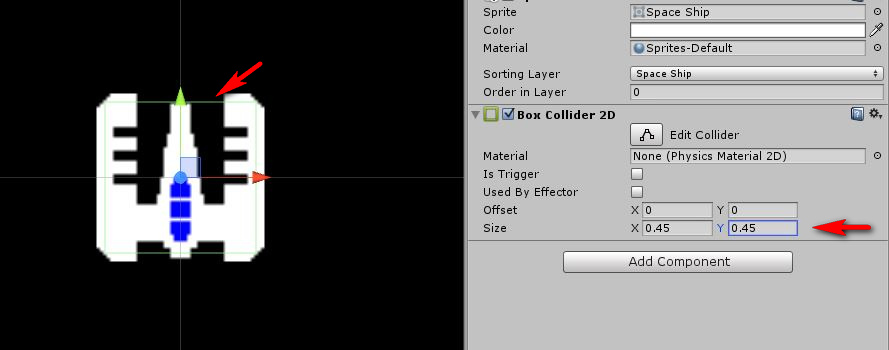
我們把他調小一點,從0.5調到0.45
讓他被擊中的判定不要那麼嚴格,可以看到畫面裡的方框變小了
接著我們加入他的剛體(rigidbody)性質
讓他可以移動
Physics 2D裡的Rigidbody 2D
我們用不到重力
所以Gravity Scale選0
飛機不旋轉
Constraintsv下拉式表單打開
Freeze Rotation Z 打勾
接著我們要寫程式來控制飛機
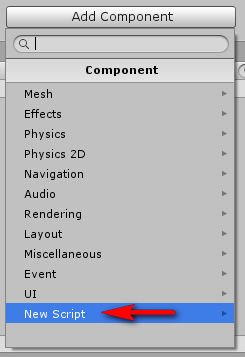
Add Component選 New Script
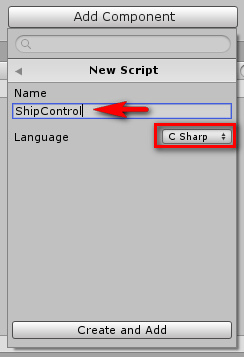
輸入檔案名稱
語言選C#
然後按下面的Create and Add
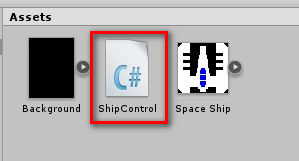
在素材那邊就會出現C#的檔案
雙點可開啟程式編輯器
新版的Unity是用微軟的Visual Studio,所以畫面會有點不一樣
程式的內容是一樣的
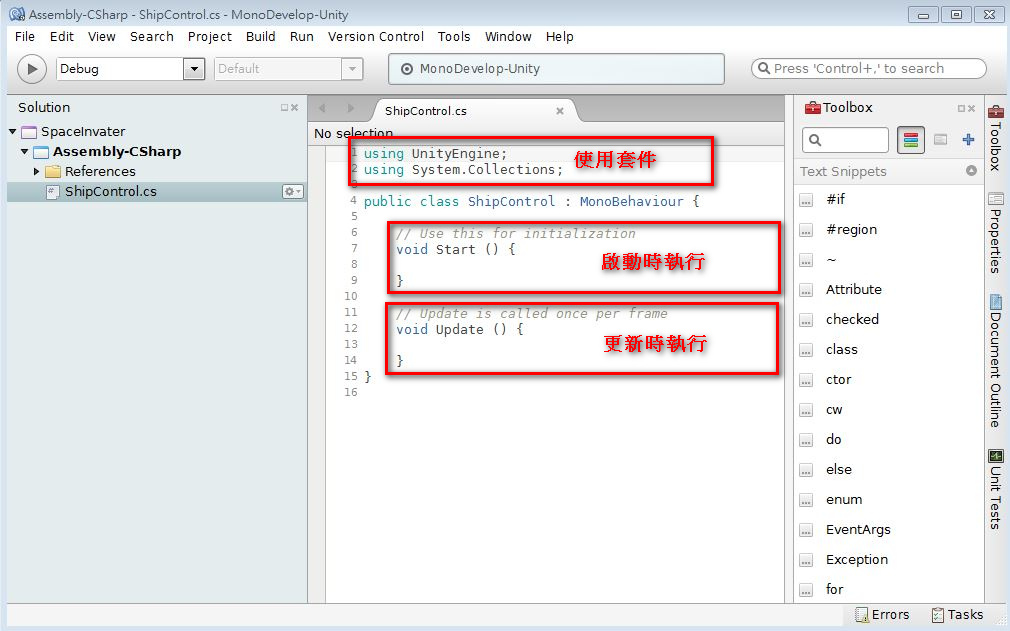
程是主要分三個部分
使用套件:程式會用到的套件
void Start()區塊是啟動時會執行
void Update()區塊是更新時會執行
我們要讓飛機,按右箭頭就往右移動
按左箭頭就往左移動
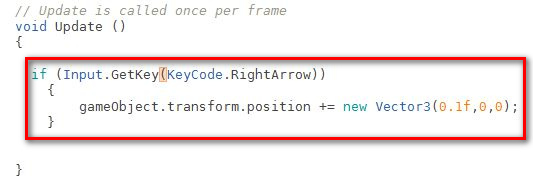
所以寫在Update底下
if (Input.GetKey(KeyCode.RightArrow))
if 如果
Input.GetKey 輸入.取得按鍵
KeyCode.RightArrow 按鍵碼.右箭頭
這句的意思就是:如果按下右箭頭,就會執行大括號{}裡面的敘述
gameObject.transform.position += new Vector3(0.1f,0,0);
gameObject.transform.position 物件位置
+= 加上
new Vector3 新的3D向量
(0.1f,0,0) (X方向, Y方向, Z方向),X方向移動0.1個單位的意思,後面加f代表是小數
這句的意思就是:現在的位置往右移動0.1
寫完之後
回到Unity,畫面中間上方有一個三角型的Play鍵
按下去執行,看看我們的程式寫的對不對
輕按幾下右箭頭,飛機可以往右移動
程式正常運作
確認可以往右後,我們再回到MonoDevelop
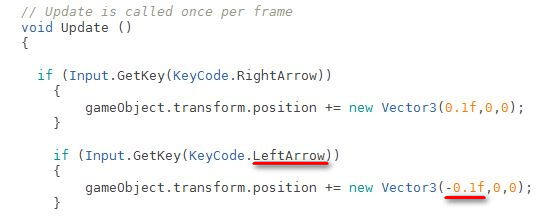
寫往左的部分
基本上都跟右邊的一樣,用複製就好
然後再把RightArrow改成LeftArrow
0.1f 改成 -0.1f
然後我們再執行一次,確認可以左右移動
4. 限制飛機移動的牆壁
接著會發現一個問題,飛機會跑到宇宙場景的外面!
所以我們要加個邊界
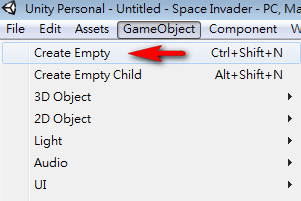
GameObject -> Create Empty 開啟一個空的物件
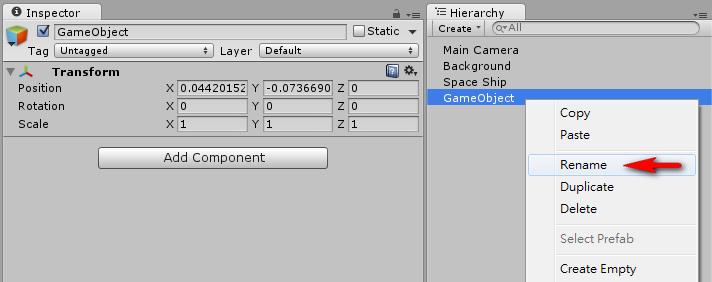
我們會在物件裡看到一個新的GameObject
點左鍵,選Rename 更改名稱
改成RightSide
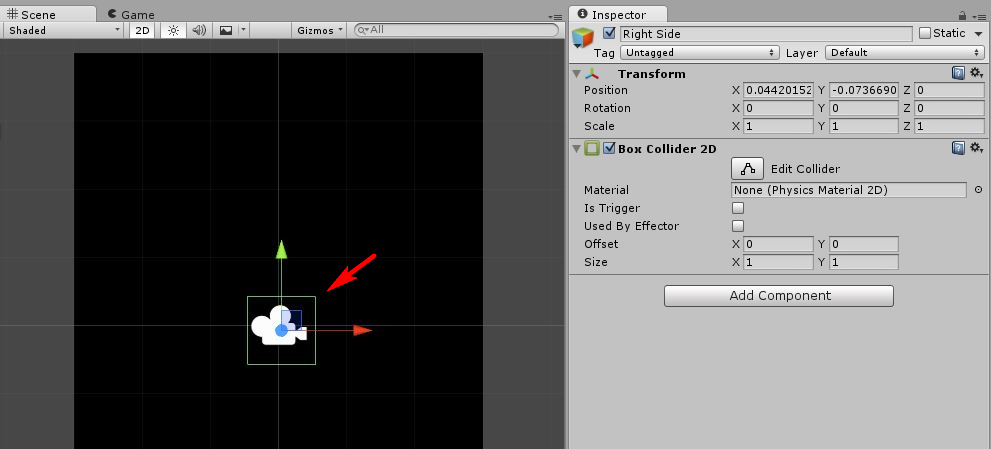
然後我們給這個物件碰撞屬性Add Component -> Physics 2D -> Box Collider 2D
跟飛機的碰撞屬性一樣,忘記怎麼做的人可以拉上去看
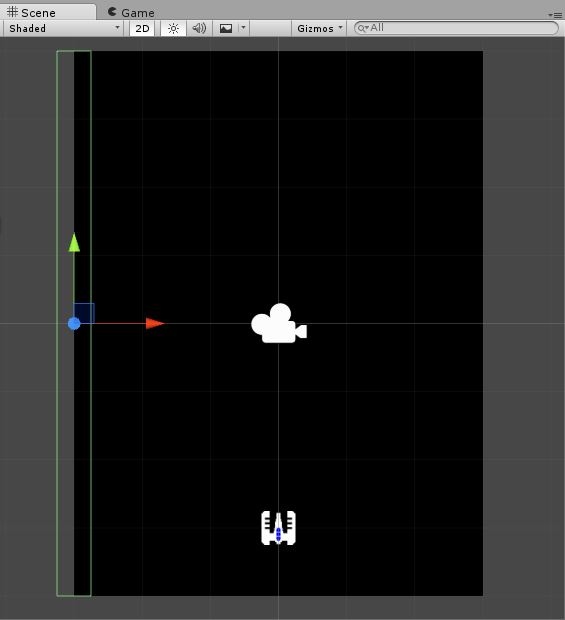
場景中間出現框框就是我們的碰撞物體
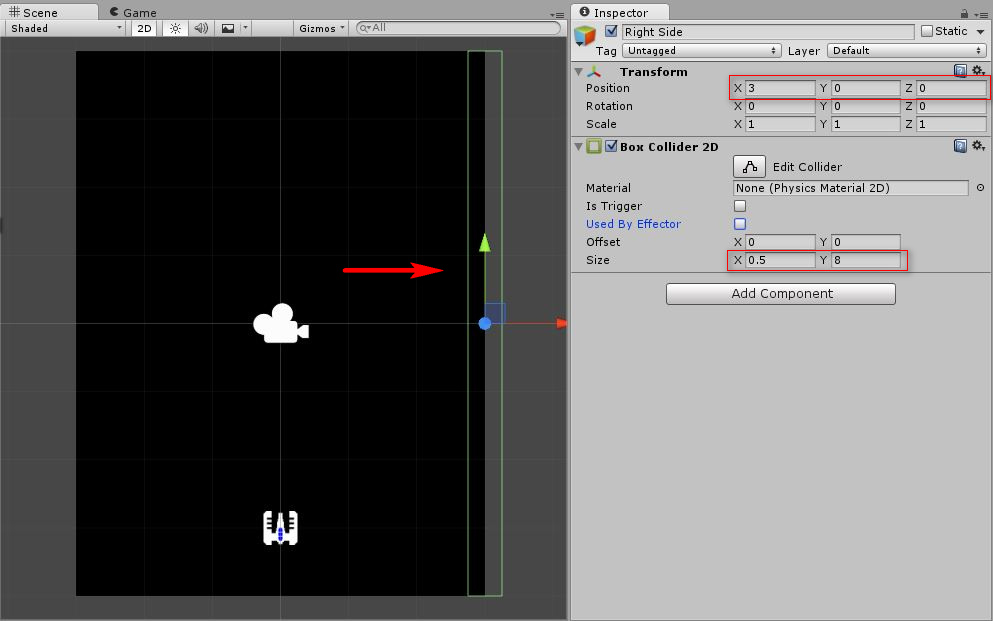
更改他的位置和大小
Position的X改成3,剛好是畫面邊邊
碰撞體的Size的X改成0.5,Y改成8,變成一個長條型
我們的飛機有碰撞屬性,邊界也有碰撞屬性
飛機就會撞到邊界,而不會飛出我們的場景
按PLAY,測試功能是否正常
然後我們在左邊也加上一樣的邊界
OK,教學到這邊差不多要結束了
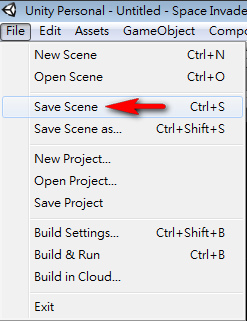
儲存檔案吧
File -> Save Scene
然後就會在素材那邊看到我們新儲存的場景
下一次,我們要講飛彈和敵人的產生
前往下一篇